Writing HTML on the Server Side (PHP) – Best Practices
When writing HTML on the server-side using PHP, the key is to maintain readability, keep logic and presentation separate, and ensure security. Below are the best practices:
Use Blade Templating (Laravel) or Alternative:
- Instead of directly mixing PHP and HTML, use a templating engine like Blade (in Laravel) or Twig. This keeps your code cleaner and more maintainable.
- Example:
<h1>{{ $title }}</h1>
Separate Logic from Presentation:
- Avoid embedding too much logic inside your HTML. Use controllers for business logic and views for rendering HTML. This follows the MVC (Model-View-Controller) design pattern.
Escape Output to Prevent XSS:
- Always escape variables when outputting to HTML to prevent cross-site scripting (XSS) attacks.
- Example:
echo htmlspecialchars($user_input);
Use PHP Short Tags for Simplicity:
- Use the
<?=shorthand for outputting variables, as it’s more concise and readable. - Example:
<p><?= $variable ?></p>
- Use the
Conditional Rendering:
- Use PHP conditionals to control HTML output based on server-side variables.
- Example:
<?php if ($user->isAdmin()): ?>
<p>Welcome, Admin!</p>
<?php else: ?>
<p>Welcome, User!</p>
<?php endif; ?>
Avoid Inline PHP within HTML:
- Instead of mixing PHP inside large blocks of HTML, try breaking the HTML into smaller components, making it easier to manage.
if (sizeof($productData) > 0) {
for ($i = 0; $i < sizeof($productData); $i++) {
$price = $productData[$i]['product_amount'];
$product_description = $productData[$i]['product_description'];
$product_name = $productData[$i]['product_name'];
$session_banner = $productData[$i]['session_banner'];
$htmlContent = <<<HTML
<div style="box-sizing: border-box; width: 100%; padding: 10px;">
<div style="box-sizing: border-box; width: 100%; padding: 10px; border: 1px solid #ddd; border-radius: 4px; display: flex; flex-direction: column; align-items: center;">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="$session_banner" alt="Mobile and Desktop"
style="width: 100%; max-width: 300px; border-radius: 4px; margin-bottom: 10px;">
<div style="text-align: center; width: 100%;">
<span style="display: block; font-size: 18px; font-weight: bold; margin-bottom: 10px;">$product_name</span>
<span style="display: block; font-size: 14px; color: #555; margin-bottom: 15px;">
$product_description
</span>
<button style="padding: 10px 20px; background-color: #007bff; color: #fff; border: none; border-radius: 4px; font-size: 16px; cursor: pointer; width: 100%; max-width: 200px;">
Get In Just ₹$price
</button>
</div>
</div>
</div>
HTML;
$productData[$i]['code_snippet'] = $htmlContent;
}
}
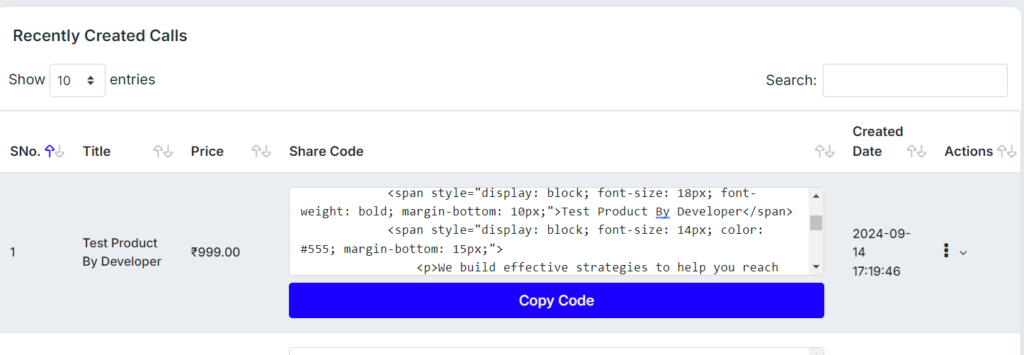
Admin Preview, Copy HTML And Paste Any Website Code - Output is below.

Output Of Above HTML Code | Code With Code

We build effective strategies to help you reach customers and prospects across the entire web.
EA will start releasing games on Steam again, after it moved away from the popular PC game marketplace in 2011 in favor of its Origin store and launcher. It’ll start with Star Wars Jedi: Fallen Order, making it the first new EA game released on Steam since 2011.
These servers have the express purpose of bringing students together and building, oftentimes focused on recreating their college campuses. Searches for Minecraft server hosting have peaked to unprecedented levels in the last few weeks.
Get In Just ₹999.00